학원 수업시간에 추가로 배운 canvas 정리해봐야징~
canvas가 뭐야? 🙄
canvas는 java script를 이용해 그림을 그릴 수 있는 공간을 제공해준다
즉, 도화지라고 생각하면 된다
HTML5에서 도입된 canvas
✔ 도입 배경
플러그인 없이 자바스크립트 코드로 웹 페이지에 자유롭게 그래픽
모바일 단말기/PC를 포함하여 HTML5 표준 브라우저에서 작동
✔ 그래픽 기능
선, 원, 사각형, 곡선, 이미지, 2차원 문자
이미지 합성 및 변환
✔ 활용
웹 페이지에 실시간 그래프, 애니메이션, 대화형 게임, 지도
✔의미
웹이 문서를 보여주는 수준을 넘어 응용 프로그램으로 진화하는 계기
웹 페이지에 canvas는 어떻게 나타내지? 🙄

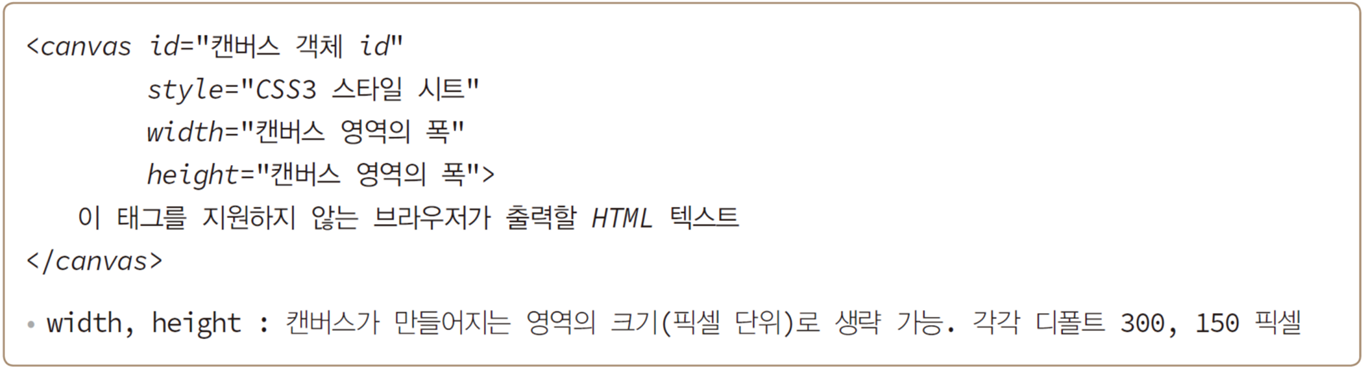
☝ 캔버스 공간 할당하기 ( 크기는 얼마짜리 도화지로 할 지 정하기라고 생각 )
<canvas id="myCanvas" width="300" height="150"></canvas>
☝ 캔버스 객체 찾기
var canvas = document.getElementById("myCanvas");
☝ 캔버스 context 얻어오기
( context는 모든 정보 얻는거지만, canvas에서 context는 그림 그리는 도구를 가져온다고 생각하기 )
var context = canvas.getContext("2d");
☝ 파란색 박스 만들어보기
context.rect(60, 60, 50, 50); // context에 (60, 60)에서 50x50 크기의 사각형 그리기
context.strokeStyle = "blue"; // 선 색을 파란 색으로 설정 ,stroke : 선을 나타내줌
context.stroke(); // context 내에 구성된 도형을 캔버스에 그린다
'✍ 따뜻한 개발 공부' 카테고리의 다른 글
| [코딩 용어] 갑자기 헷갈리기 시작한 Parameter 와 Argument 의 차이 정리 💭 (0) | 2022.08.30 |
|---|---|
| [JavaScript] JavaScript를 통해 오디오 제어기 만들어보기 (0) | 2022.08.29 |
| [JavaScript] 버튼 누르면 글자색 변하게 하기 / document. getElementById("id값"); 뜻이 뭐에요? (0) | 2022.08.27 |
| [이클립스] 이클립스 Project Explorer 좌측에 고정시키기 / 이클립스 작업창 구조 초기화시키기 (0) | 2022.08.26 |
| [Spring] 스프링 프로젝트 web.xml 에서 한글깨짐 방지 위하여 한글처리 해주기 (0) | 2022.08.24 |


댓글