그동안 사진 업로드 하는건 계속 해왔던 거라 별로 신경을 안썼는데
이번에 최종 플젝을 하면서, 팀원분께서 내가 짰던 코드에서 새로운 에러를 발견해주셨었다
에러가 발생하는 상황은
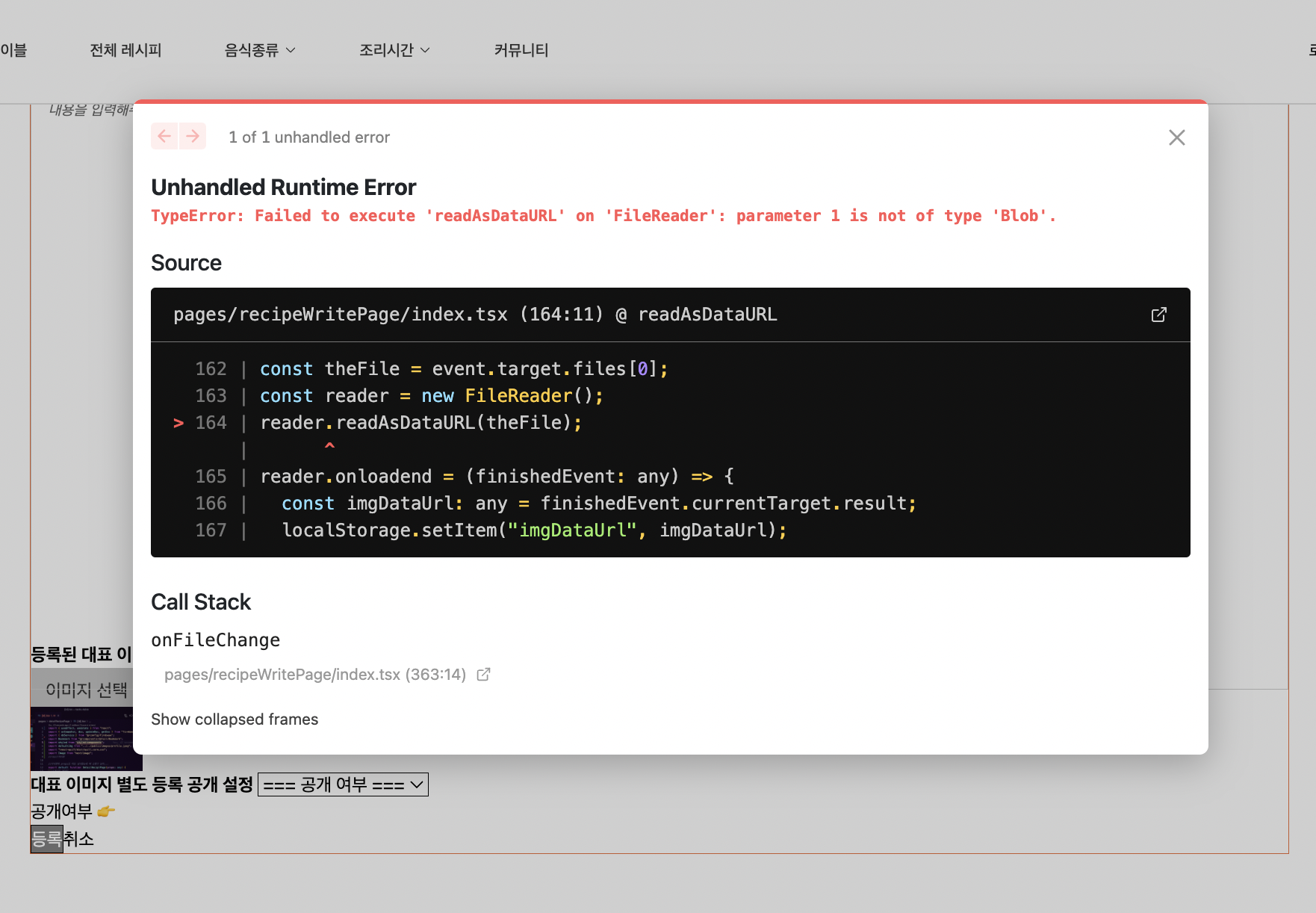
처음 대표 이미지를 업로드 하고나서, 마음이 바껴 다른 사진을 업로드 하려다가 "취소" 버튼을 누르면 아래와 같은 에러메세지가 뜨는 현상이 발생했다.
TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'.
에러 내용 :
FileReader에서 readAsDataURL을 실행할 수 없쪄
파라미터 한개가 Blob의 형태가 아니야~~~

도와줘요 스텍오버플로우~!!!!
(이번 최종 팀플하면서 유독 스텍오버플로우를 많이 사용하고, 도움도 정말 많이 받은 것 같다)
믓쨍이 선생님의 답변을 바탕으로 에러를 파악하고 나도 그 중에 필요한 코드를 뽑아냈다.
Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'
I've got a problem with a javascript Filereader which returns the error Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'. one in two. Someti...
stackoverflow.com
기존 코드
const onFileChange = (event: any) => {
const theFile = event.target.files[0];
const reader = new FileReader();
reader.readAsDataURL(theFile);
reader.onloadend = (finishedEvent: any) => {
const imgDataUrl: any = finishedEvent.currentTarget.result;
localStorage.setItem("imgDataUrl", imgDataUrl);
console.log("imgDataUrl", imgDataUrl);
setImagePreview(imgDataUrl);
addImageFirebase();
};
};
수정한 코드 :
조건식을 걸어서 event.targer.files[0]에 파일이 있으면서 + 그 파일의 타입이 "image.*" 일때만 reader.readAsDataURL 을 실행하도록 만들었다.
const onFileChange = (event: any) => {
const theFile = event.target.files[0];
const reader = new FileReader();
// 에러잡은 코드 (시작)
if (theFile && theFile.type.match("image.*")) {
reader.readAsDataURL(theFile);
}
// 에러잡은 코드 (끝)
reader.onloadend = (finishedEvent: any) => {
const imgDataUrl: any = finishedEvent.currentTarget.result;
localStorage.setItem("imgDataUrl", imgDataUrl);
console.log("imgDataUrl", imgDataUrl);
setImagePreview(imgDataUrl);
addImageFirebase();
};
};
에러를 해결할때는 언제나 ㅉ ㅏ릿해....ㅅ ㅐ로워....
오늘의 에러일지 끄읕-



댓글