드디어 점점 본격적인 프로젝트 주에 들어가는 것 같다
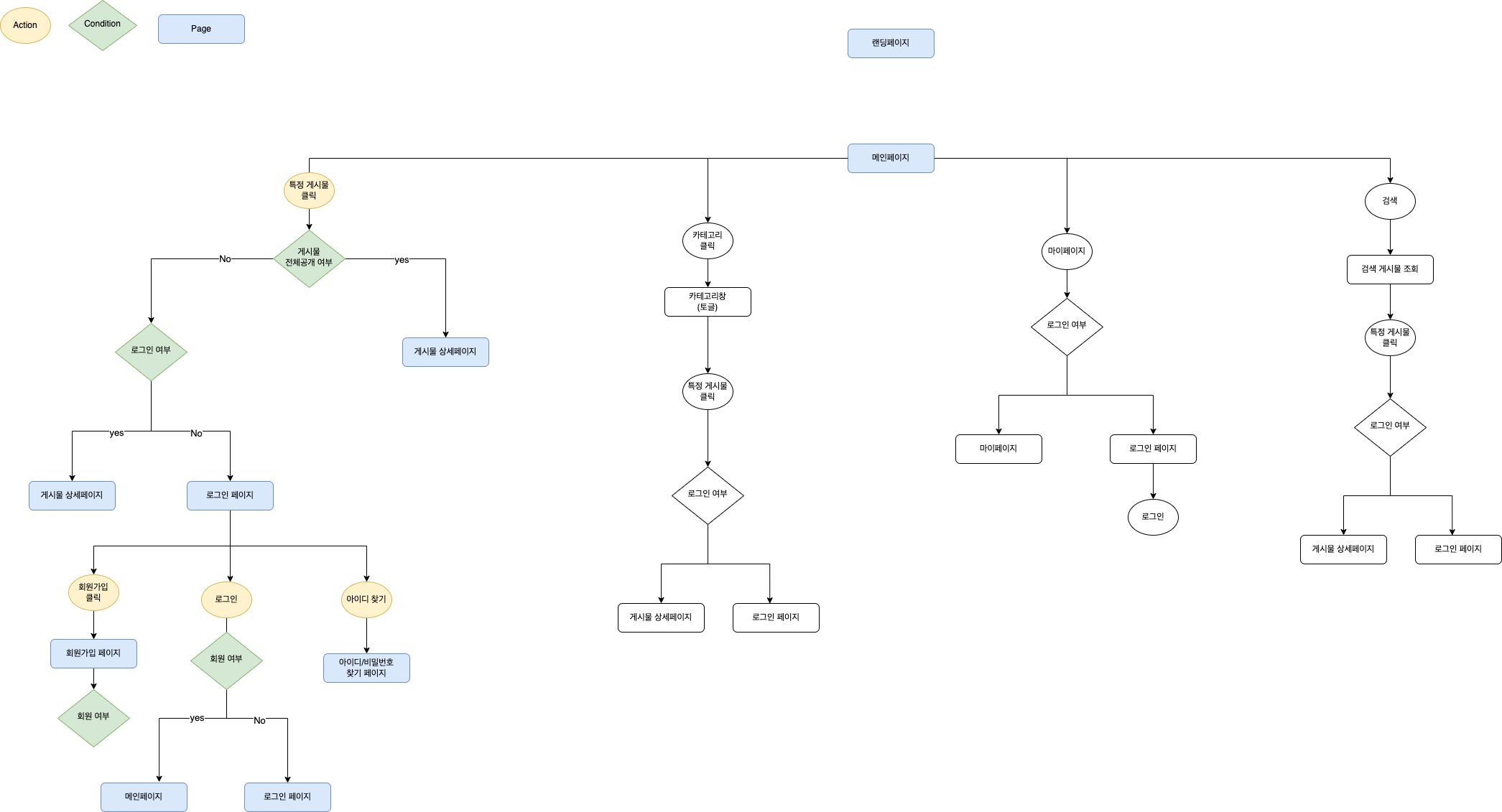
오늘 오전에도 회의를 진행하면서 맞춰야하는 부분들을 정하고, 워크플로우도 작성하였다

오늘까지도 회의가 계속 되서 제대로 코드를 짜는건 아마 내일부터가 되지 않을까 싶지만(이러고 또 내일 할일 겁나 생기면 ㅠ..)
어제랑 오늘동안 제일 구현시켜보고 싶었던(일단 성공이 우선적으로 되어야하는 코드) 기능을 틈틈히 짜놓았다
오늘 구현시킨 기능은
사용자가 input창에 본인이 작성하고 싶은 애니메이션의 제목을 타이핑했을때, dbms에서 실시간으로 해당 키워드를 조회하도록 로직을 짜고 유저가 그 키워드를 클릭하면 그 value값이 들어가도록 세팅하는 테스트를 해보았다
코드를 짜다보면 한번씩 이렇게 에너지가 쪽 빨리면서 자신감이 뚝 떨어질때가 있는데 오늘이 그 날이었던것 같다

< 오늘 내가 바보같다고 느낀 부분 >
1. next가 무조건 데이터를 getStaticProps나 getServerSide랜더링 어쩌구로 받아와야하는줄 알고, 실시간 통신을 계속 해야되는데 언제 서버에다가 매번 랜더링 해달라고 보내고 있지?? 라고 계속 붙잡고 있었던 행동
=> 도저히 혼자 찾다가는 광범위해질거같고 삼천포로 빠질것같아 튜터님께 여쭤보니, 왠걸 , next에서 그냥 react에서 코드짜듯 써주면 csr로 랜더링이 일어난다는.........ㄴ ㅓ......무...............기본적인 지식.....................을 내가 몰라ㅆ ㅓ.......난 ba..bo야....
2. react-query를 사용하는데, 미쳤나봐 서버랑 통신하는 함수를 콜백함수에 넣어주는데 "return"을 안붙였다
진짜 미친거 아닌가 제정신인가, 까먹을게 따로있지..........
=> 안되게써 넌 벌을 받아야게써요, 내일 리액트 쿼리에 대해서 다시 한번 싹 정리 훑는 벌을 주게써용! ❤️

ㅇ ㅏ.......... 티스토리 쓰는데
작성하고 있는 이것마저도 텍스트 에디터로 보여
리액트 퀼로 보여......
난 아직 사진크기 조절하는 기능 시작도 안해봤는데 티스토리는 에디터 편집기 사진조절 잘하네
티스토리 텍스트 에디터 맛집이네
'📖 나의 개발일지 (WIL&TIL)' 카테고리의 다른 글
| [WIL] 오늘의 개발일지 (0) | 2023.02.12 |
|---|---|
| [TIL] 오늘의 개발일지 (0) | 2023.02.10 |
| [TIL] 오늘의 개발일지 (0) | 2023.02.08 |
| [TIL] 오늘의 개발일지 (0) | 2023.02.07 |
| [TIL] 오늘의 개발일지 (0) | 2023.02.06 |


댓글