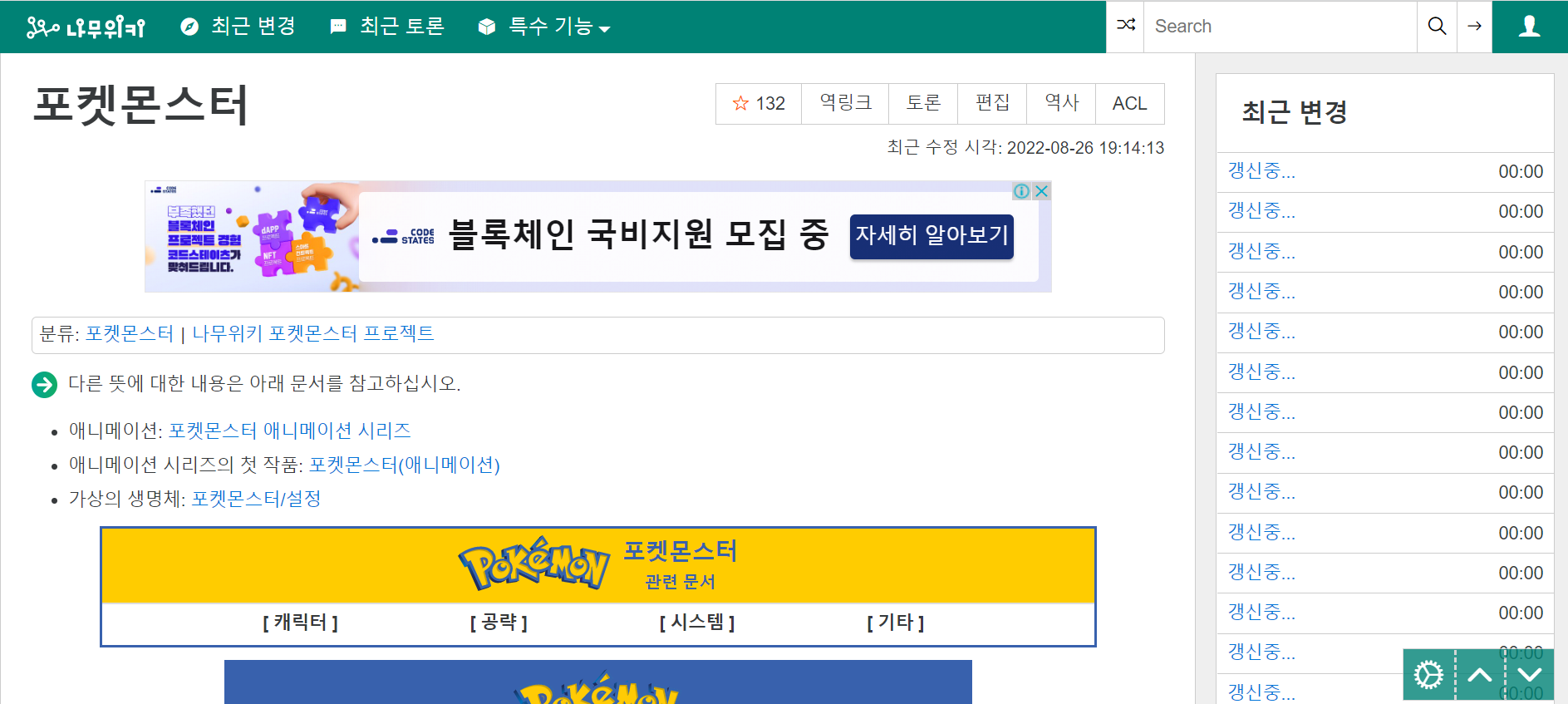
이번 주 과제에서 내준, 나무위키 싸이트 따라하기
(아직 기능구현 부분에서 안 배운 것들이 있기에, 눈에 보이는 것을 똑같이 따라하면 됐었다)
나무위키를 따라 만들며 느낀 점은
1. div 나누는 것이 매우 중요하다.
2. css의 우선순위를 생각하는 것이 중요하다.
3. table로 만들지, div로 만들지, li로 만든것인지 개발자도구를 통해 알아볼 수 있었다.
4. 난 확실히 프론트 앤드가 재밌다 ㅋ

이게 선생님이 따라치라고 하신 내용이고

이게 내가 만든 부분(뿌듯~)
물론, 나무위키처럼 link 연결이 모두 되어있지 않고, href="#" 처리로 해놓은 상태~!
🙄 추후, 내가 연결해보고 싶은 기능들
1. 최근 수정 시각 표시
2. 우측에 [최근 변경] 페이지를, DB에서 데이터 연결하게 끔 만들어놓는 것
만들어놓은 코드는 좀 더 다듬어서 깃허브에 올려야징~
'☕ 따뜻한 개발 한 잔' 카테고리의 다른 글
| [overflow] 위메프 따라하기 중 카테고리를 펼치자 아래 영역이 내려가 버림 | 해결 방법 (0) | 2022.10.04 |
|---|---|
| [예제 따라하기] 이력서 양식보고 HTML/CSS만을 이용하여 만들기 (0) | 2022.09.16 |
| [Spring] AOP Advice의 종류 (0) | 2022.08.07 |
| [Spring] AOP 방식이 뭐야? (0) | 2022.08.05 |
| [JS] 그 동안 for문을 length 로 돌렸는데, 더 효율적으로 돌리는 방법 (0) | 2022.08.02 |

댓글