능력자 ㅈㅇ님께서 피그마로 와이어프레임 짜시는 걸 실시간으로 봤는데
역시 배울게 많은 ㅈㅇ님 >_<
짜시는걸 보는것만으로, 피그마로 와이어프레임을 짤 때 어떻게 하면 더 유용한지를 배웠다.
난 그동안 아이패드로 이렇게 발로 그림그리면서 와이어프레임 짰는데 이제는 좀더 깐지나게 피그마로 짜고싶다는 생각이 들었다

1.
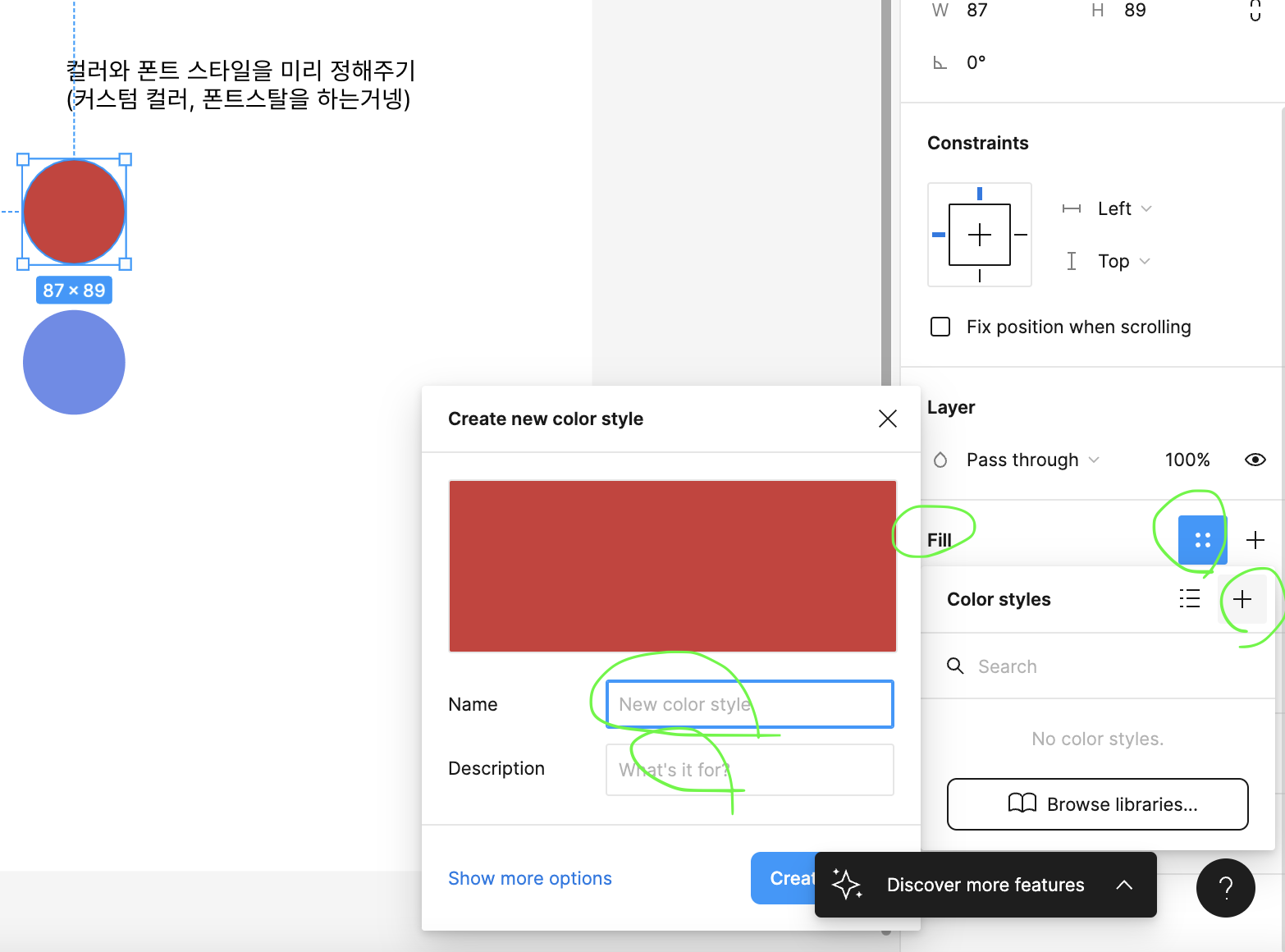
이렇게 미리 색깔이랑, 폰트 스타일을 커스터마이징해서 와이어프레임을 짤때, 매번 색깔 설정을 또 해주지않고


색깔을 쓸때 요렇게 'Local color'에 지정해놓은 색깔을 가져오면 넘모 편리하게 되는 거시당 >_<!!!!!!!

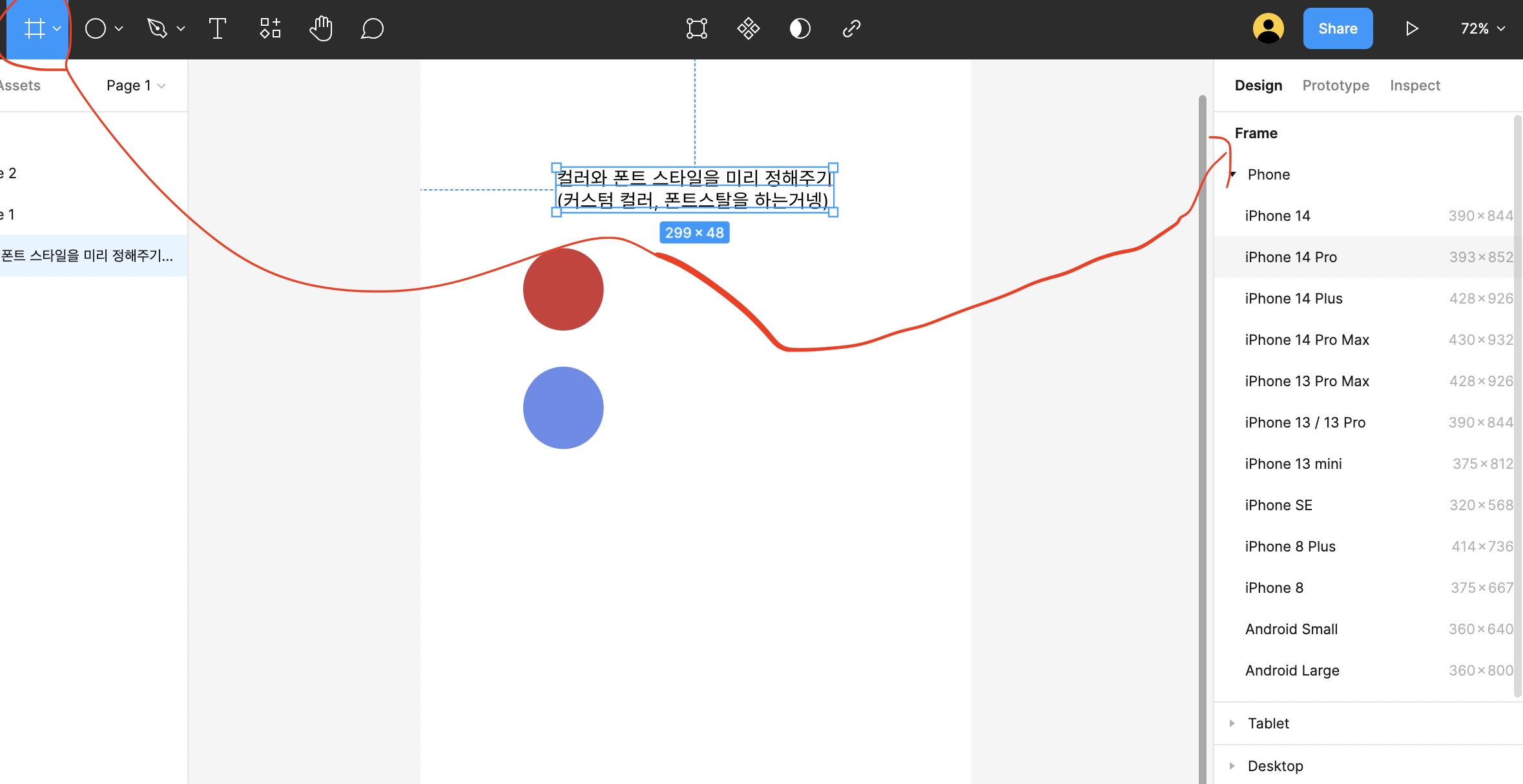
2. 화면크기가 핸드폰 사이즈로 되는게 신기했다.

고거슨 바로 프레임 - Frame 에 피그마가 지원해주는 다양한 프레임 틀이 있었기 때무니당!!!!

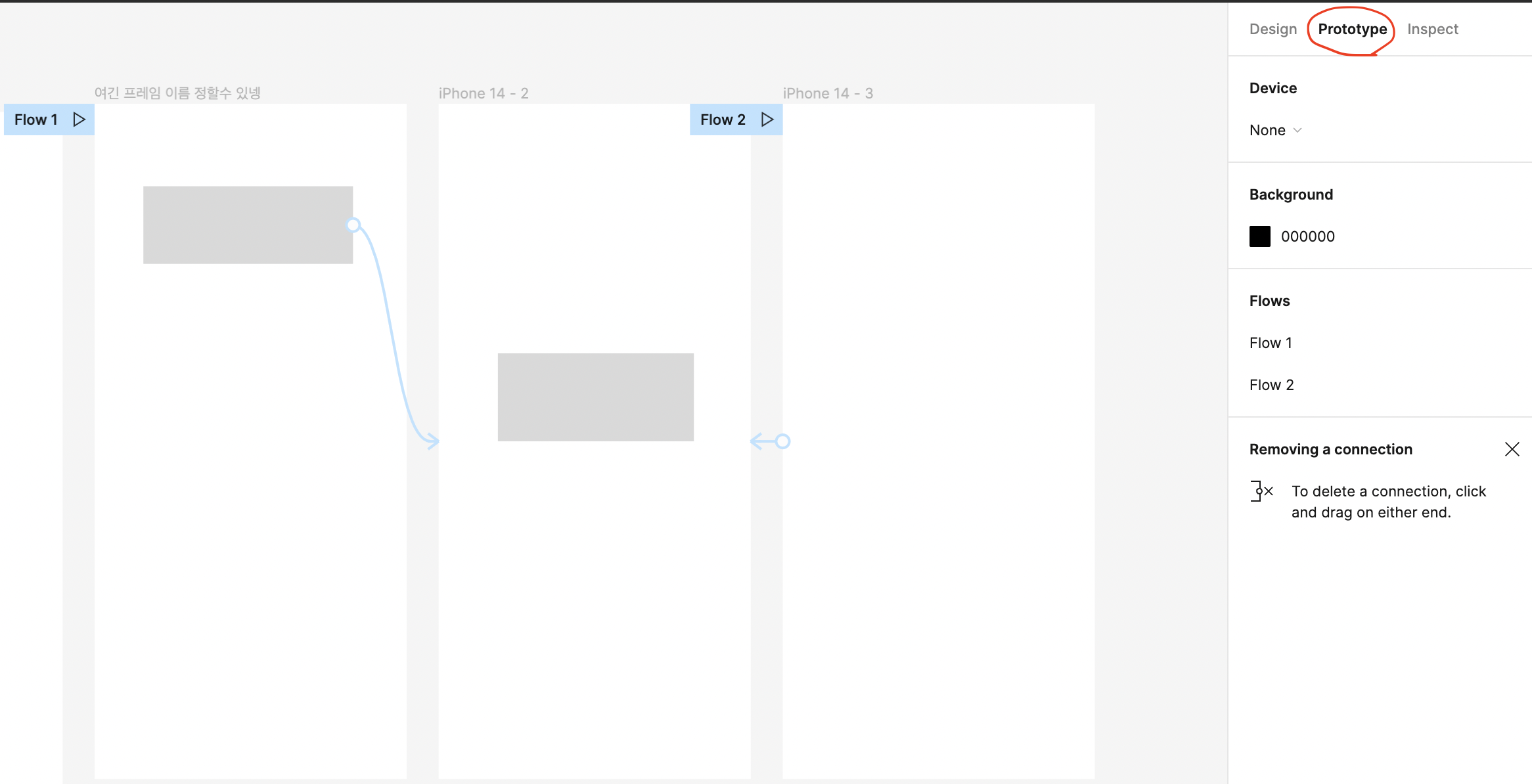
3. 버튼을 클릭하면 설정해놓은 페이지로 이동되는 효과를 주는 '프로토타입' 활용!!!!!

'✍ 따뜻한 개발 공부' 카테고리의 다른 글
| 이 코드 머에영 자세히 분석해보고 싶당 (0) | 2023.01.13 |
|---|---|
| [MySQL] 백엔드도 재밌엉 >_< MySQL 깔짝여보기 / Express , postman 만져보기 (1) | 2023.01.11 |
| [glitch/varcel] glitch 사용하여 라이브서버 만들고 varcel로 배포하기 /묵은 체증 내려간 varcel 배포 성공시키기 원인은 .env 였을까?! (1) | 2023.01.04 |
| [깃허브] 터미널로만 깃, 깃허브 작업해보기 (브랜치 생성, 풀,푸쉬 다해봥~>_<) / 소스트리 꿀 그만 빨고 공부하긔 / 깃 정리 (0) | 2023.01.02 |
| [파이썬] 파이썬 무료강좌 기초강의 1~5강 정리 (0) | 2022.12.28 |



댓글