
매번 이렇게 충돌이 나면
< 순서 >
- 누가 작업을 할 건지 정하기 (이슈 할당)
- 브랜치에서 각자 맡은 것 작업 (브랜치)
- 각자 작업을 프로젝트에 합칠 수 있게 공유(머지)
(경우에 따라) 작업한 내용 리뷰하고 최종 프로젝트에 반영 (pr 후 merge)
>> 이슈 ?
프로젝트에서 해결해야하는 문제
- 버그 신고
- 기능 추가 등 프로젝트 개선 제안
- 문제들을 해결하기 위한 작업단위
ex) ‘회원가입 기능 버그 있네여, 이슈 등록해둘게요' , ‘ 버튼 더 잘 보이게 고칠게요, 이슈 등록해둙여'

이슈를 만들고 close issue를 눌러주면 더이상 이슈 페이지에 보이지 않는다.
그냥, 푸쉬하려고 했는데 먼가 에러가 나면 이전에 커밋이 안되있을 수도 있다고?
아래처럼 순서 진행하라고 하심
>> 풀→ 커밋 → 푸쉬

파일 수정하고 커밋할 때 커밋 메시지에 #N 해서 이슈번호 붙이고 푸쉬 해주면
이렇게 만들어놓았던 이슈에 자동으로 들어가있음!!!!! 너무재미쪄 ㅠㅠㅠ
>> 순서
- 내가 먼저 어떤 작업을 할 건지 이슈 등록해놓기
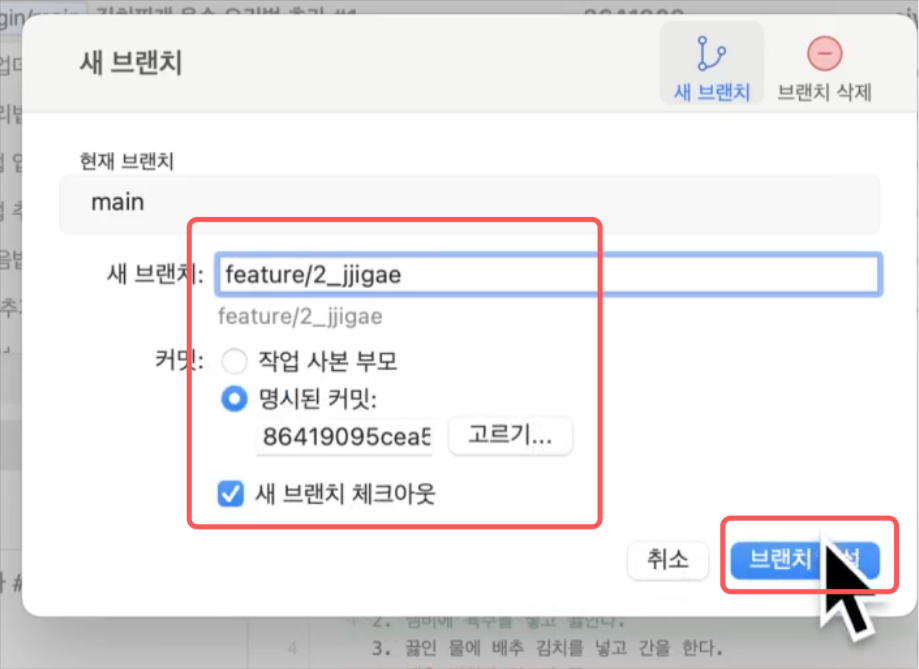
>> 새로운 브랜치 만드는 방법



feature/2_jjigae | origin/origin | origin
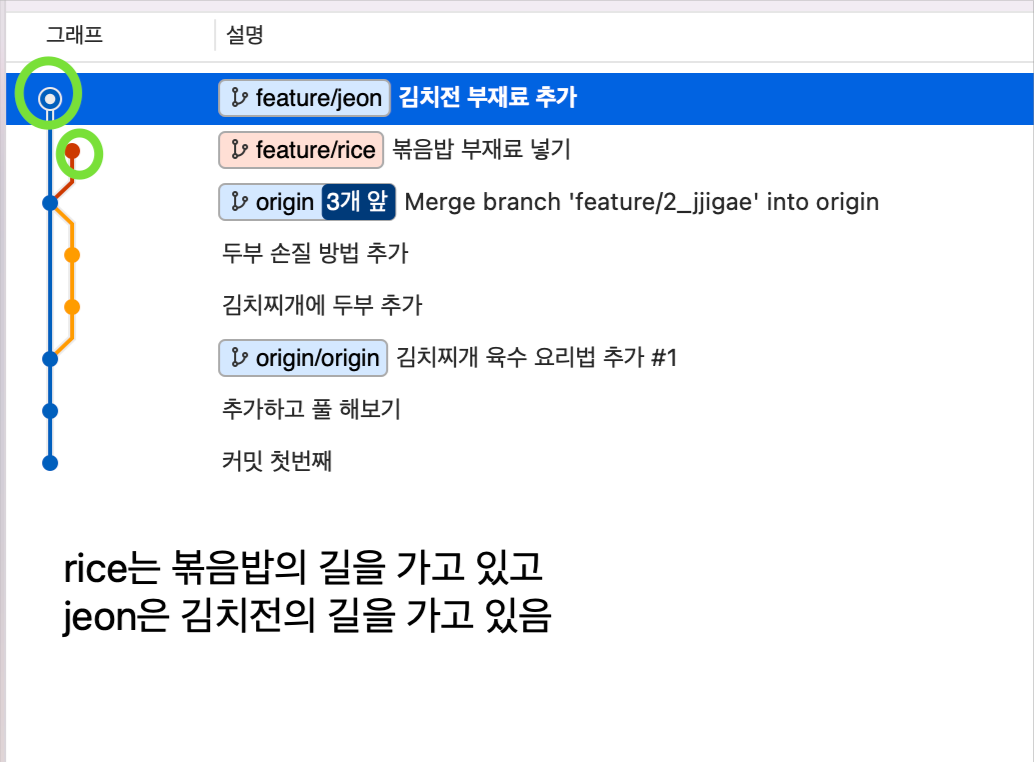
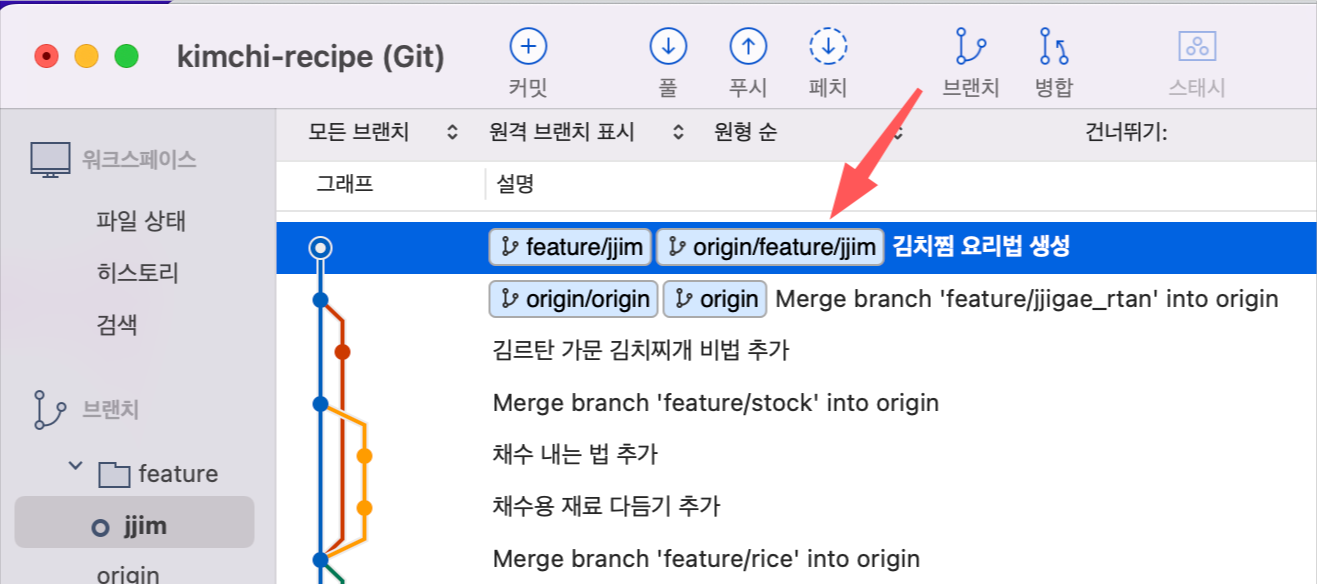
제일 왼쪽에 있는게 가장 최근 커밋한 브랜치구나 하고 알 수 있음
>> 이렇게 브랜치를 왔다갔다하는걸 ‘체크아웃'한다고 함
2_jjigae 로 들어가면 2_jjigae로 체크아웃한것
→ 체크아웃된 브랜체이만 commit이 반영된다.
>> 아까 커밋할 때 브랜치 생성을 했었는데, 이 커밋부터 브랜치로 갈라져 나올거야 라는 의미

origin은 커밋 변경되지 않고, feature/2_jjigae의 브랜치만 변경된 것

가장 최근 커밋의 브랜치 이름이 적혀있는 것

리액트는 자바스크립트 Ui 라이브러리
→ ui를 쉽게
next . js → 리액트가 순수하게 ui라이브러리라면, 리액트를 ui부분으로 쓰고
라우팅이나 코드스플리팅 레이지로딩 서버사이드렌더링 이 빌트인이 되잇어서
신경안쓰고 대충 쓰는법만 알면 편하게 페이지를 만들 수 잇게 해주었다.
싱글페이지어플리케이션 단점 →
한번에 모든 정보를 다 가져와야하니
코드스플리팅 이라고 해서 필요한 것만 다운받아서 불러오는 기능이 있음
mpa → apa → 코드스플리팅 → 서버사이드렌더링 생기고
mpa에서 spa로 넘어가고잇는데 리액트 뿐만 아니라 리액트 라우터 (페이지 변경ㅎ애주고 이런 다양한 라이브러리가 엄청 생김 리덕스..?) 한데 뭉쳐서 크리에이트리엑트앱??
리액트 네이티브 → 안드로이드나 아이폰에 쓰는 환경을 native환경이라고 많이 함
모바일 환경에서 쓸 수 있도록 만든 ui라이브러리다
dom : html을 조작하기 쉽게 하려고
dom을 쉽게 조작하려고 하는게 제이쿼리
그래머리 - 크롬 익스텐션 (문법이나 단어 틀리면 고쳐주고 알려줌)




병합하고 싶은 브랜치로 체크아웃해주기


>> 브랜치 삭제하기
브랜치를 삭제한다는 건 그동안 해당 브랜치에 했던 커밋들 내역까지 싹 삭제된다는 의미
수정했던 파일들까지 사라진다고 함
작업을 완료한 브랜치는 병합 후에 보통 삭제를 해준다.
>> merge conflict
브랜치가 다르면 각각 작업공간이 분리되어있기 때문에
에이 브랜치에서 아무리 변경해도 비 브랜치에 영향을 미치지 않는 것



저 <<<<<<<HEAD와 ====== 등을 삭제하고
(합치고 싶으면 내용 합치고) 파일 저장한다음에
** 아예 새로운 내용을 추가하면 안됌!!!!!
커밋 누르면 합쳐짐!!!

<원격 Repo와 branch>




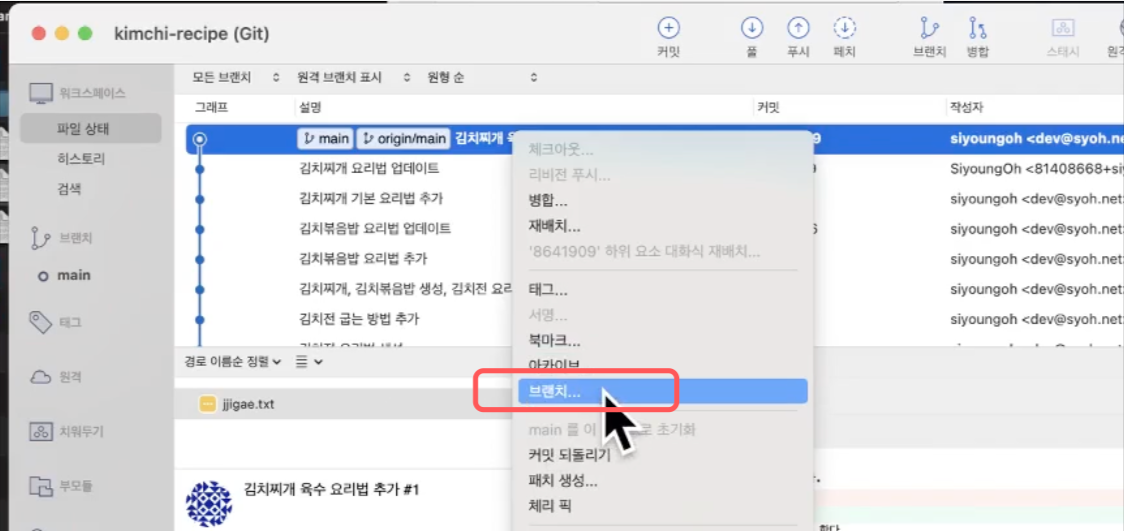
>>브랜치 생성하기

만약 origin 에서 갈라져서 브랜치를 하나 새로 만들고 싶을땐 해당 origin에서 우클릭 → 브랜치 → 새 브랜치 생성

우왕!!!! 요렇게 브랜치 새로 갈라져서 나와이쪙 ㅠㅠ
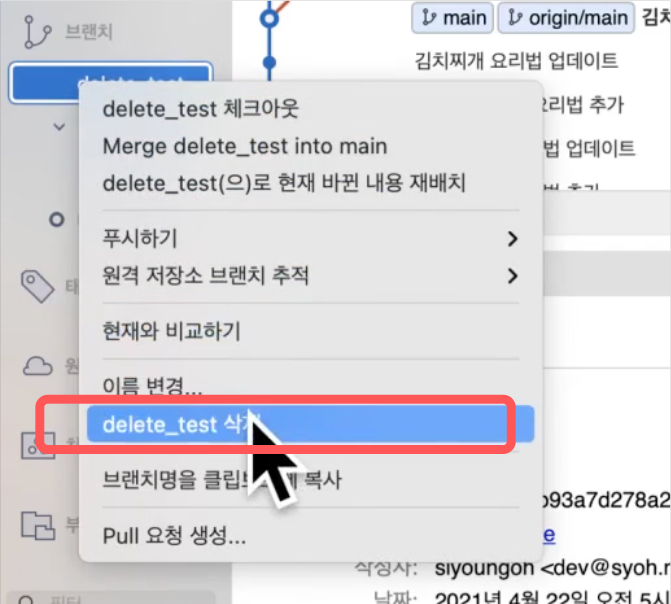
>> 브랜치 삭제할 때
브랜치 삭제할 땐 다른 브랜치로 체크아웃한 상태에서 삭제할 수 있다. (브랜치 - 우클릭 - ‘브랜치명’ 삭제)

'✍ 따뜻한 개발 공부' 카테고리의 다른 글
| [드림코딩] 유투브 드림코딩 보면서 자바스크립트 기초 다시 한번 훑기~! (0) | 2022.12.02 |
|---|---|
| [스파르타-웹퍼블리셔] 3주차 강의 내용 정리 (0) | 2022.11.16 |
| [css] CSS 트렌지션 (0) | 2022.11.15 |
| [스파르타-웹퍼블리셔] 웹퍼블리셔 2주차 강의 정리 (0) | 2022.11.15 |
| [스파르타-알고리즘] 2-6 링크드 리스트 sum / 이진 탐색 (0) | 2022.11.15 |



댓글